Pourquoi les couleurs sont importantes dans une identité visuelle ?
Quand on réalise un logotype ou une identité visuelle, le choix des couleurs n’est pas un simple choix esthétique. Les couleurs influencent profondément la perception que vos clients ont de votre entreprise.
Elles agissent de façon inconsciente sur notre cerveau : elles évoquent des émotions, des valeurs et des sensations, qui impactent immédiatement la manière dont votre marque est perçue.
Confiance, dynamisme, authenticité, douceur… chaque couleur véhicule un message bien précis. Nous les explorerons plus en détail un peu plus bas dans l’article.
Les couleurs permettent de :
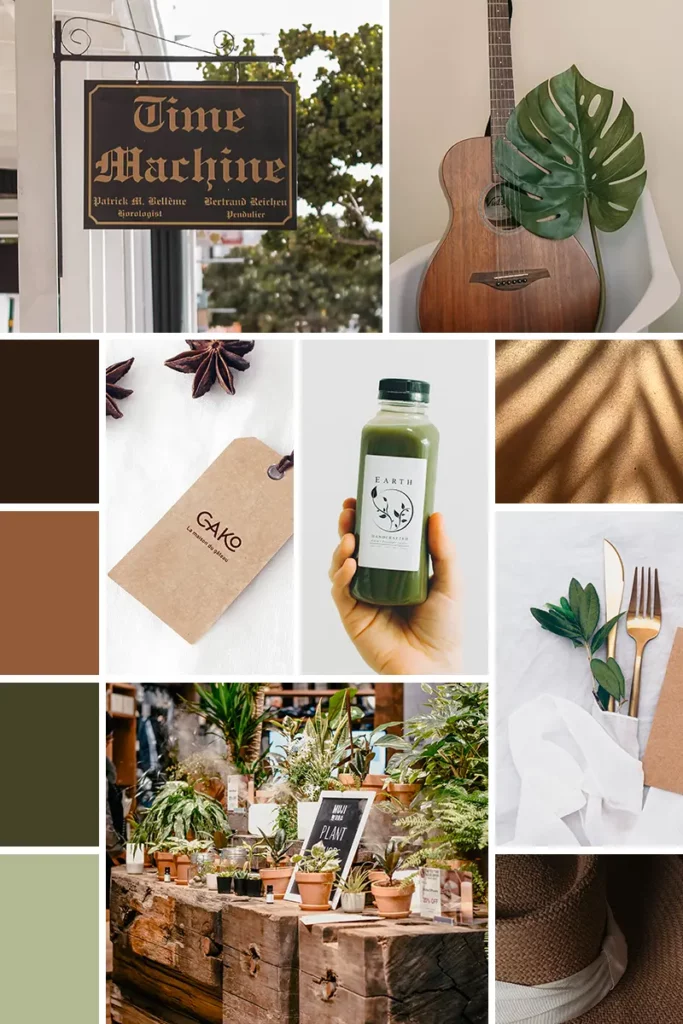
- transmettre les valeurs de votre entreprise (innovation, environnementales, excellence, etc.)
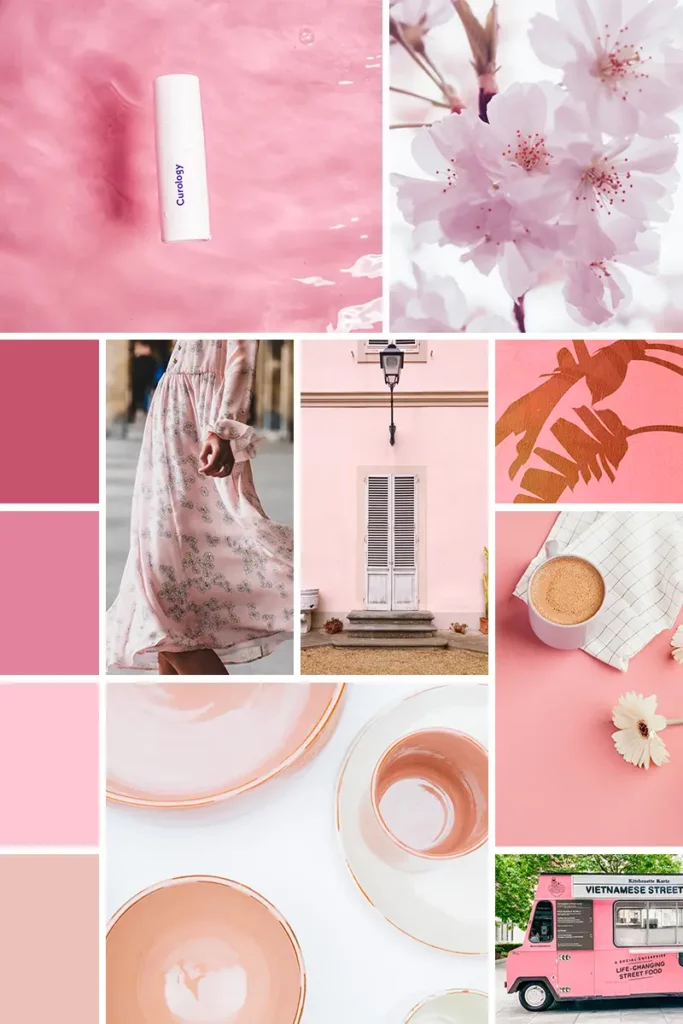
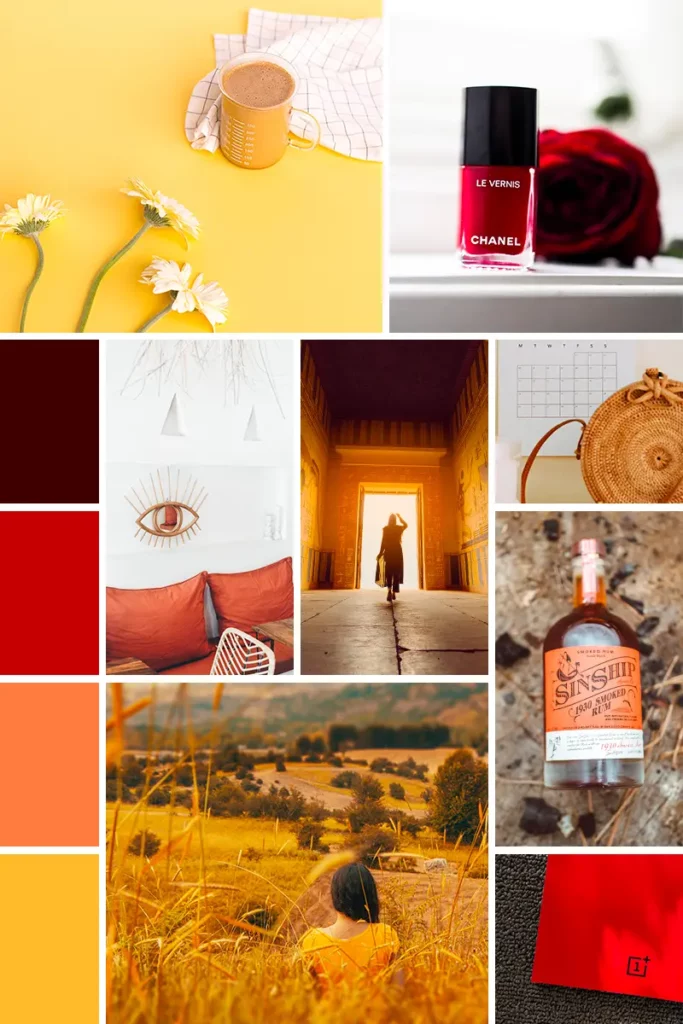
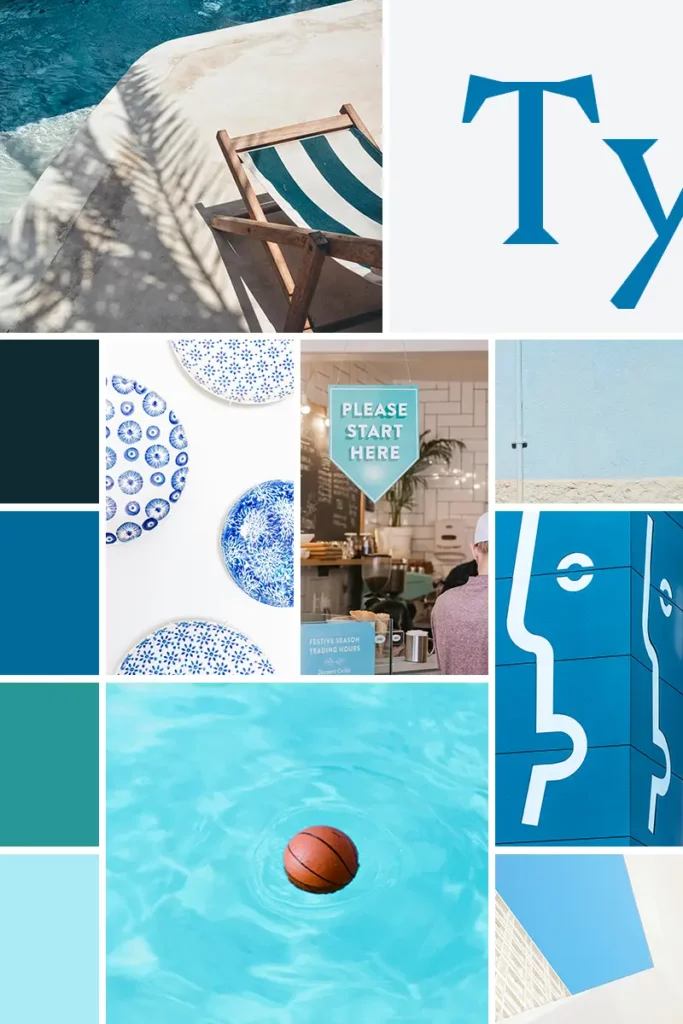
- créer une atmosphère émotionnelle (apaisante, dynamique, sérieuse…)
- vous distinguer visuellement de vos concurrents
👉 Bien choisies, elles renforcent votre identité de marque et facilitent la reconnaissance visuelle.
C’est pourquoi le choix de votre palette ne doit pas reposer uniquement sur vos goûts personnels. Il doit plutôt s’ancrer dans ce que vous souhaitez faire ressentir à votre audience.
Une palette de couleurs bien pensée soutient efficacement votre positionnement de marque… et c’est exactement ce que je vais vous aider à faire, en vous présentant cinq grandes familles de couleurs et les émotions qu’elles transmettent.